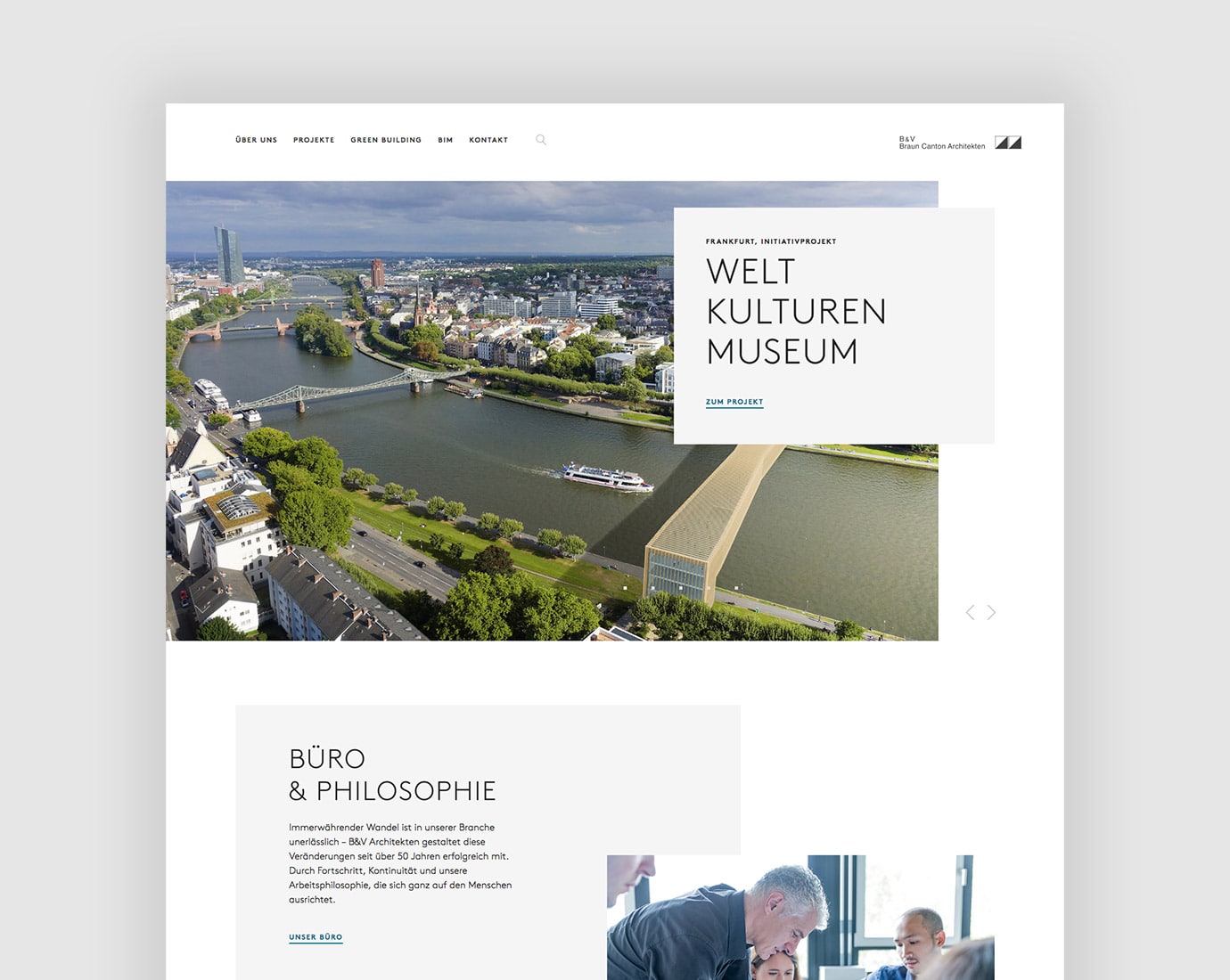
Emotion und Design
B&V Braun Canton Park Architekten ist fünfzigjährige Tradition gepaart mit einem unnachahmlichen modernen Stil. Es ist neue Gesichter und alte Hasen. Es ist Neubauten und Restaurationen, Form und Funktion. Kurz gesagt: Gegensätze zu vereinen, liegt in der Natur des Architekturbüros. Deswegen konnten wir ihnen nicht einfach eine Website gestalten, die nur Emotion ist – oder nur Design. Wir wollten beides.
- Kunde
- B&V Architekten
- Leistung
-
Kreativkonzept
Webdesign
Webentwicklung
Copywriting
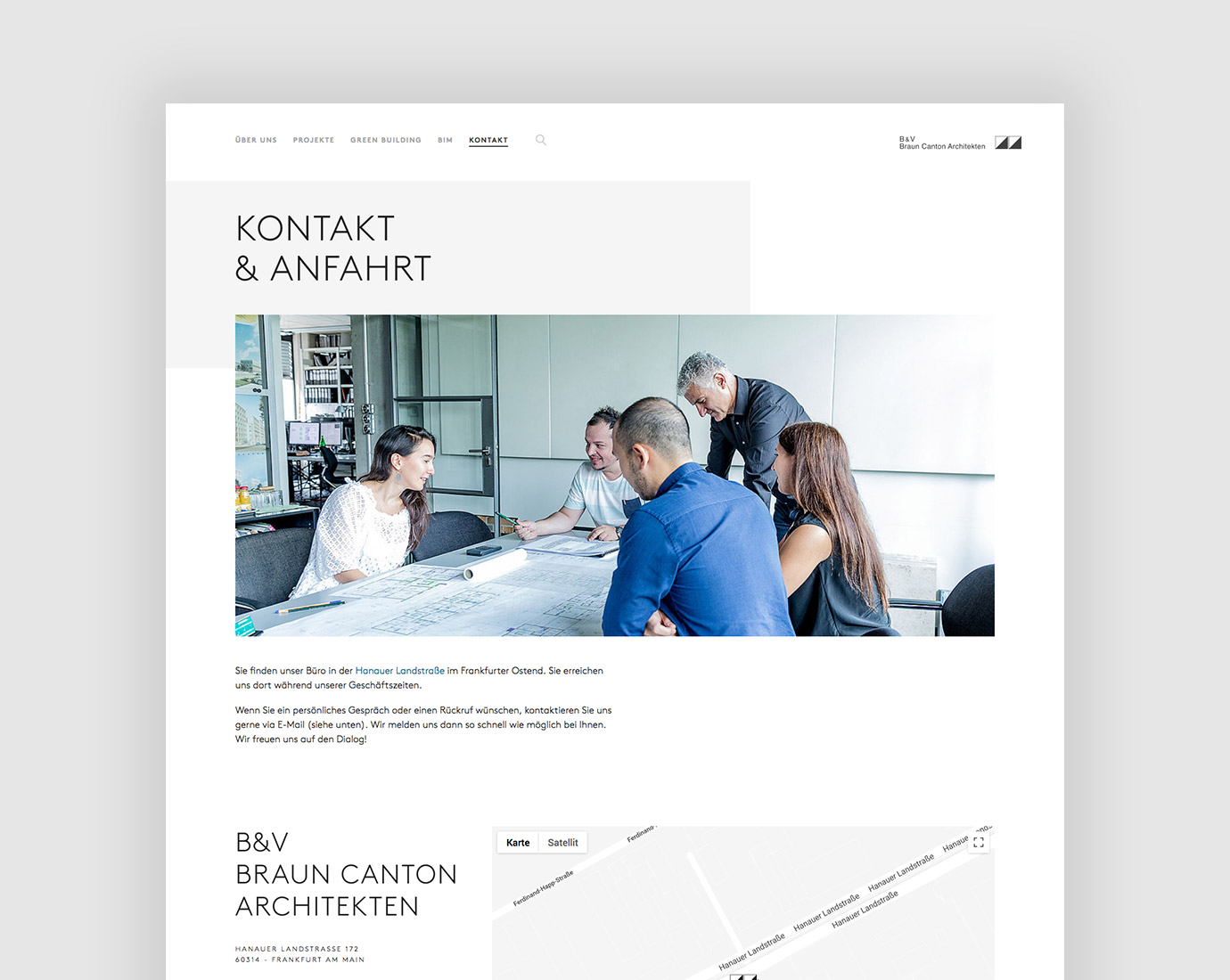
Fotografie
Markenpositionierung
Strategie Workshops - Technologien
-
TYPO3, PHP
HTML5, CSS3, JavaScript
GIT, Docker, JIRA - Jahr
- 2018 Visit Website


Unser Arbeitsethos steht für Kontinuität und Fortschritt. Die neue Website sollte genau das verkörpern.
Sergio Canton, Gesellschafter und Geschäftsführer bei B&V Braun Canton Architekten


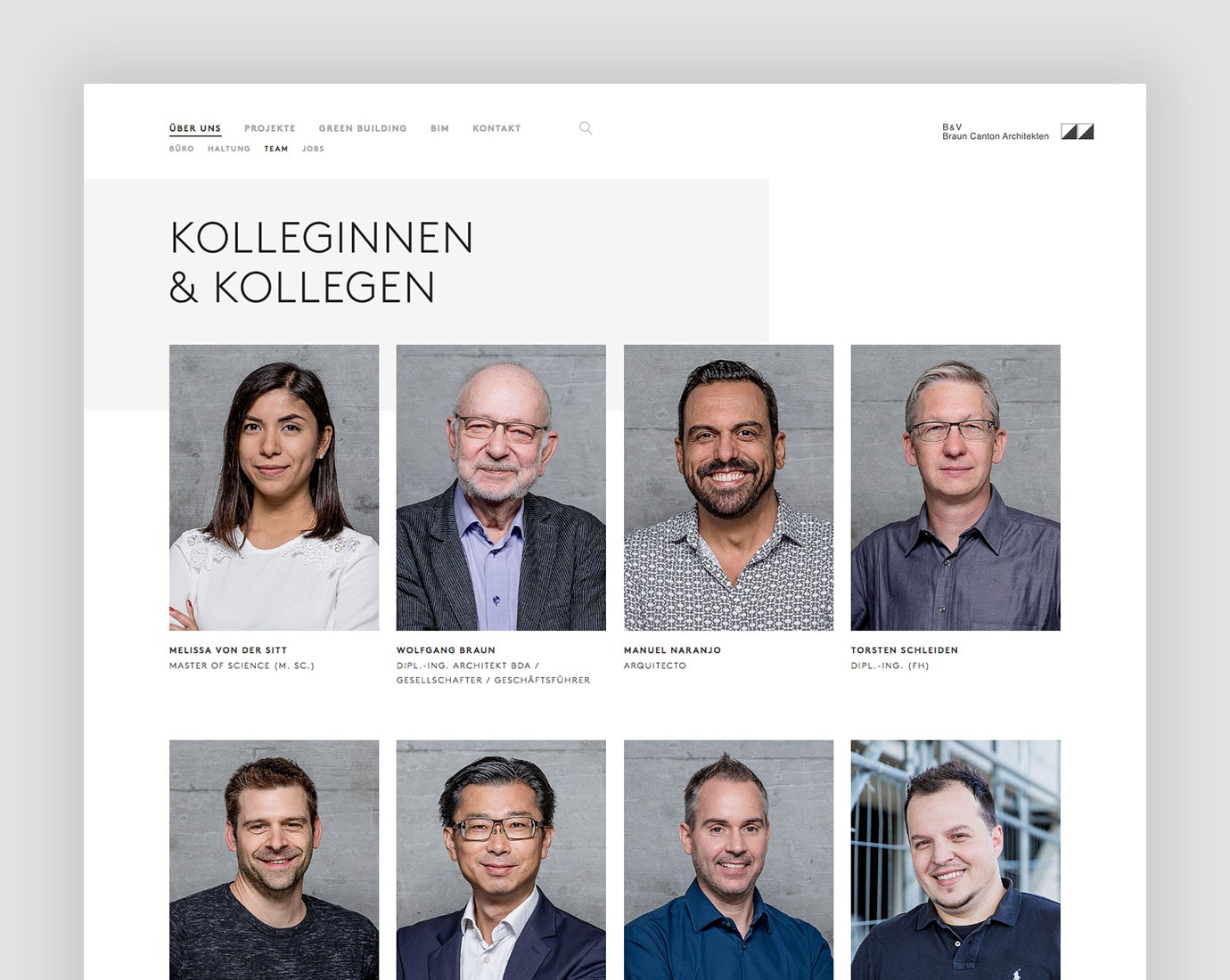
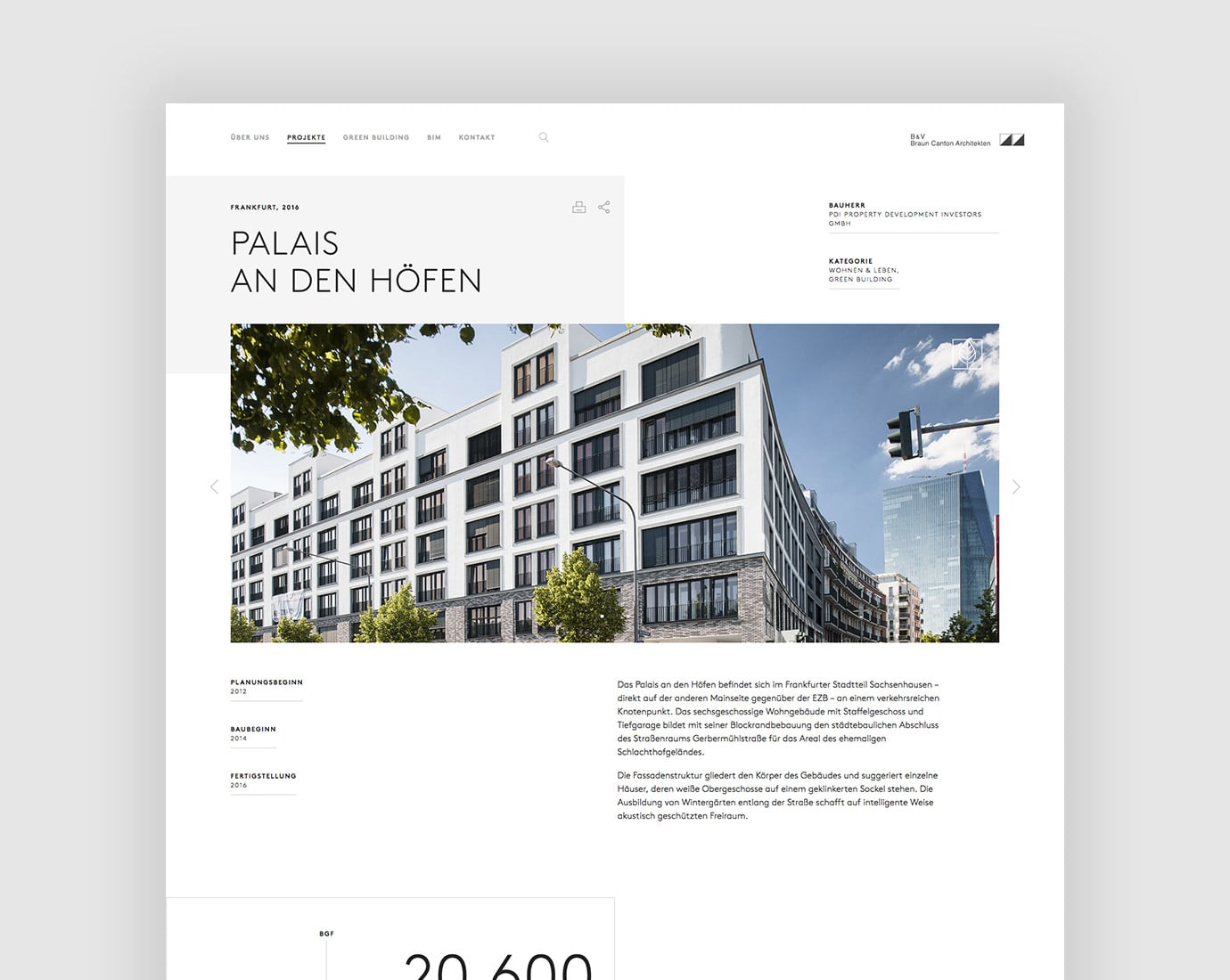
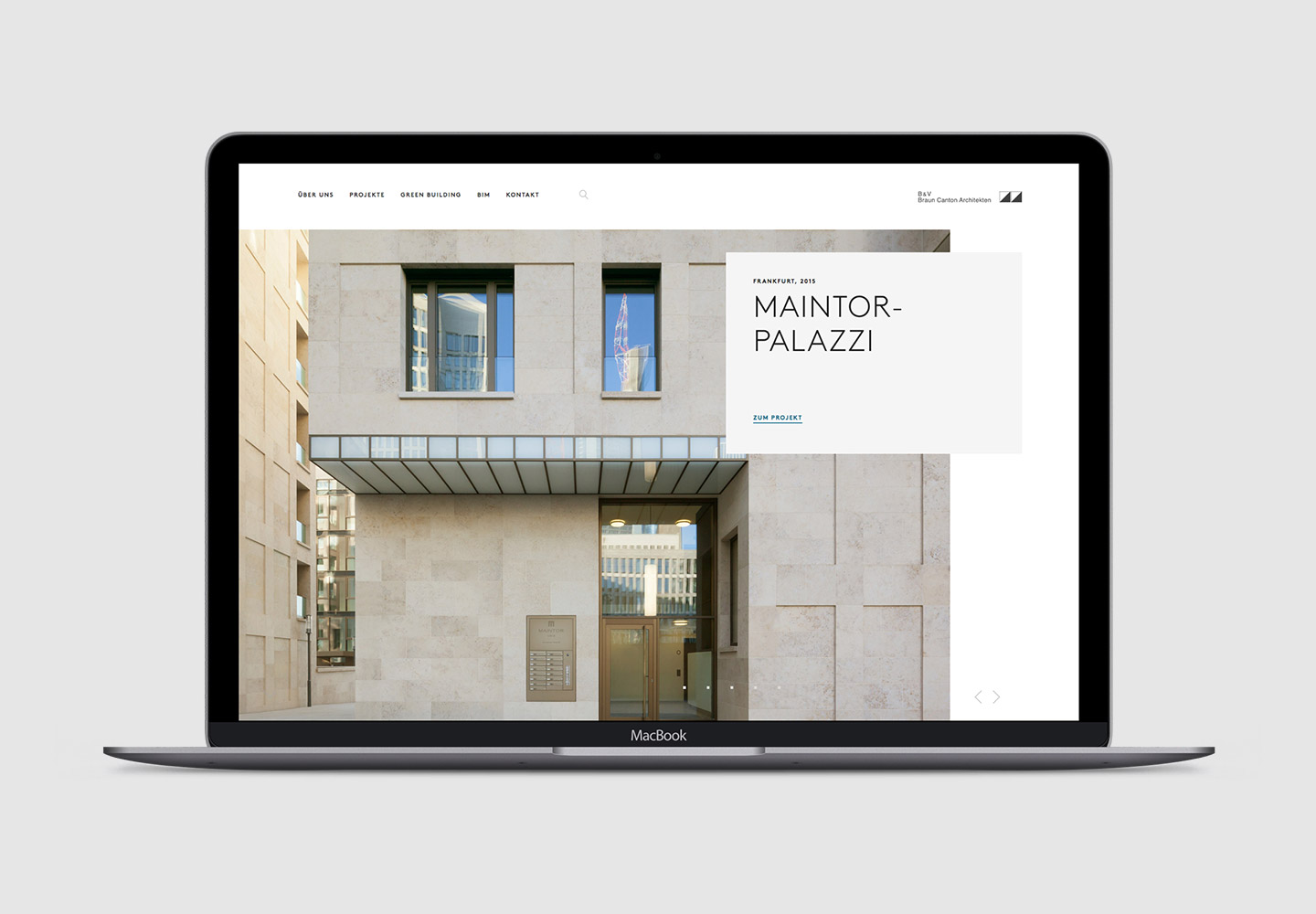
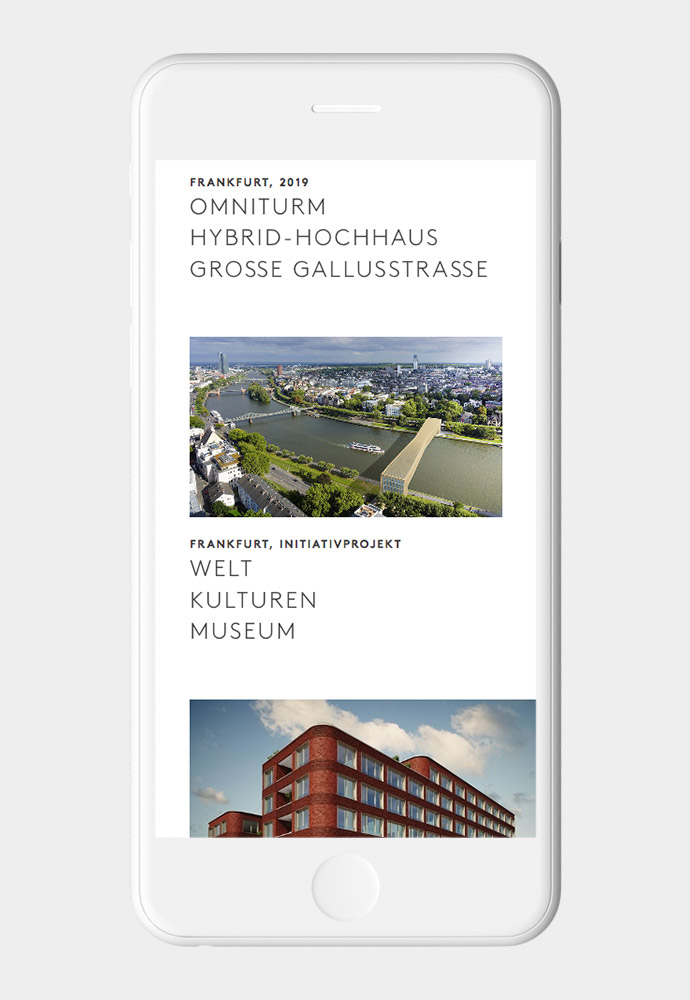
Filter und Fotos
Alle Projekte wurden neu aufbereitet und können nun dank Filterfunktionen clever durchsucht werden. Neue Icons ermöglichen eine schnelle Aufnahme der architektonischen Highlights: nachhaltige und preisgekrönte Bauprojekte stechen direkt heraus. Auch dem Team, das hinter all dem steckt, wird der gebührende Platz eingeräumt. Star-Fotograf Klaus Weddig hat das Kollegium von B&V Braun Canton Architekten für uns abgelichtet.
Das Projekt wurde von der Orange Hive Technology umgesetzt